From the day I heard SAP HANA will support Node.js, I was curious to experiment what all we can develop on HANA using the new platform. Just few days before I was able to run Angular 2 apps on HANA XSA and thought of sharing the same. So lets start with the prerequisites.
◈ Internet connection (via proxy or direct) for downloading angular packages
◈ git server connection
◈ and a hana xsa enabled server (obviously :P)
Now that we have everything lets start with setting upstream link in local npm registry
Step 1:
login to xs cli and type command:
“xs set-env di-local-npm-registry UPSTREAM_LINK http://registry.npmjs.org/”
restage and restart the app.
This will let you add packages which are not present in local npm registry to your xsa app.
Note: If you don’t have proxy enabled for whole hana server you can add proxy just for di-local-npm-registry using commands
“xs set-env di-local-npm-registry HTTP_PROXY http://proxy.abc.com:8080”
“xs set-env di-local-npm-registry NO_PROXY HOST, localhost, 127.0.0.0”
Step 2:
Now we will create a new project (or just a new node module if you already have a project) using web-ide and push it to our git server
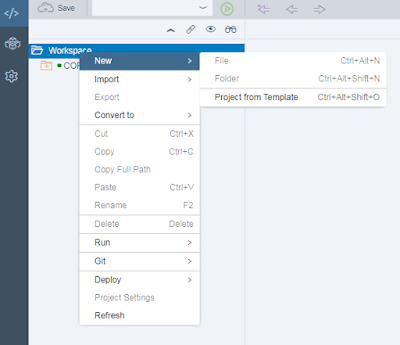
Right click on workspace and select new project and then project from template. Give some name to project and click finish.
Prerequisites:
◈ Internet connection (via proxy or direct) for downloading angular packages
◈ git server connection
◈ and a hana xsa enabled server (obviously :P)
Now that we have everything lets start with setting upstream link in local npm registry
Step 1:
login to xs cli and type command:
“xs set-env di-local-npm-registry UPSTREAM_LINK http://registry.npmjs.org/”
restage and restart the app.
This will let you add packages which are not present in local npm registry to your xsa app.
Note: If you don’t have proxy enabled for whole hana server you can add proxy just for di-local-npm-registry using commands
“xs set-env di-local-npm-registry HTTP_PROXY http://proxy.abc.com:8080”
“xs set-env di-local-npm-registry NO_PROXY HOST, localhost, 127.0.0.0”
Step 2:
Now we will create a new project (or just a new node module if you already have a project) using web-ide and push it to our git server
Right click on workspace and select new project and then project from template. Give some name to project and click finish.
Now create a new node.js module.
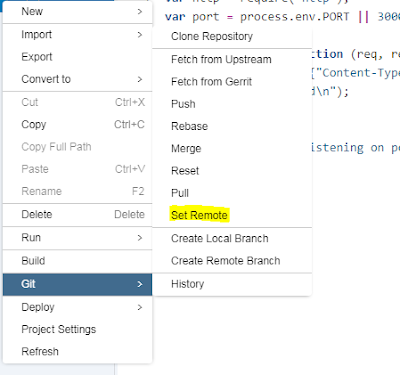
Now we will link our project to git so we can add angular part. Right click the project folder, go to git and then initialize local git repo. After that set remote for you local repository.
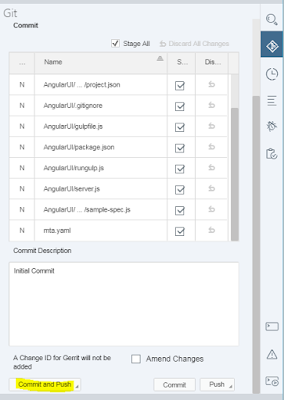
Do one initial commit and push your code to remote repo.
Step 3:
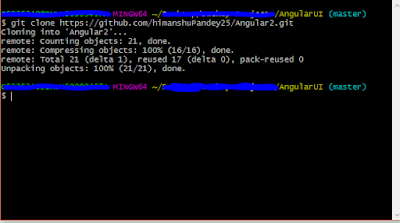
Clone your repository to the local desktop or server where you have node installed with internet access.
now we will install angluar-cli (you will require node version 6.9.0 or higher and npm version 3.X.X)
run command “npm install -g @angular/cli”
rename your existing package.json to package_old.json and .gitignore to .oldgitignore (angular cli will create its on package.json/.gitignore and fails if files are already present)
go inside the project folder (not inside the node module folder) and run command
“ng new <you node module name>”
this will create a new angular project inside your node module folder (if you give some other name it will create a new folder with that name)
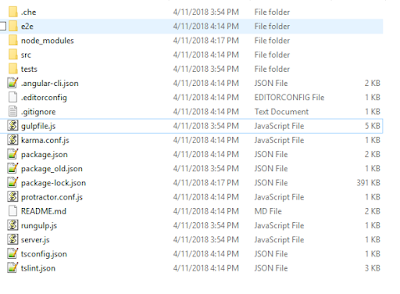
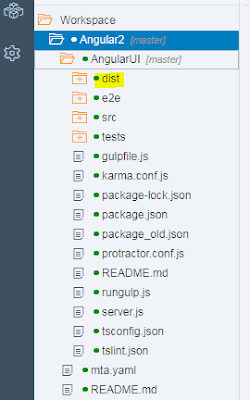
your node module folder will look like this now
angular-cli includes lots of modules, if you don’t want some you can remove them from package.json (like karma, e2e)
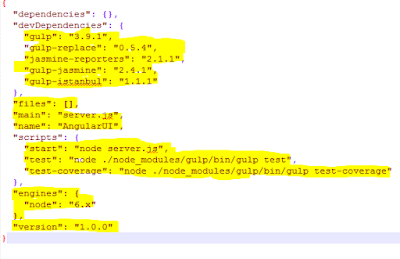
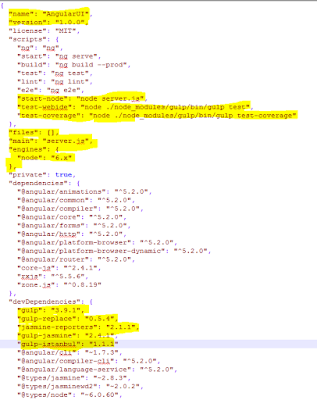
now we will copy our contents of package_old.json to new package.json. Note that we have to rename some of the scripts. Also copy the contents of .oldgitignore
now use ng build to build the app. The build artifacts will be stored in the `dist/` directory. Use the `-prod` flag for a production build.
use ng server to run the angular app (use –open to open your local default desktop)
now that our angular part is all done commit the changes and push it to remote repository.
but before pushing comment out /dist and /out-tsc paths below #Compiled in .gitignore as we will be using compiled files inside these folders
Step 4:
After configuring our angular part we are now back to the web-ide.
Pull all the changes you did into the web-ide project.
Now add following code to the server.js file. We are setting up an express app to serve our dist folder and routing all the requests to index.html inside dist. Do remember to add express in package.json
/*eslint no-console: 0, no-unused-lets: 0, no-undef:0, no-unused-vars: 0*/
/*eslint-env node, es6 */
"use strict";
//var https = require("https");
//var xsenv = require("@sap/xsenv");
var port = process.env.PORT || 3000;
var server = require("http").createServer();
//https.globalAgent.options.ca = xsenv.loadCertificates();
global.__base = __dirname + "/";
let express = require("express");
let app = express();
app.disable('x-powered-by');
app.options("/*", function(req, res, next){
res.header('Access-Control-Allow-Origin', '*');
res.header('Access-Control-Allow-Methods', 'GET,PUT,POST,DELETE,OPTIONS');
res.send(200);
});
// Point static path to dist
app.use(express.static(global.__base + 'dist'));
// Catch all other routes and return the index file
app.all('*', (req, res) => {
res.sendFile(global.__base + 'dist/index.html');
});
//Start the Server
server.on("request", app);
server.listen(port, function() {
console.info(`HTTP Server: ${server.address().port}`);
});
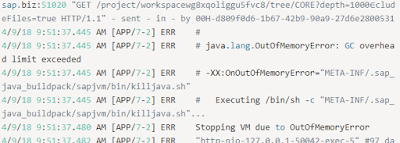
Now we will build our app, but before build we need to scale up some of our SAP applications (di-core, di-runner and di-builder). This part can be skipped but as the number of packages used in angular app are high there are high chances that the di-core app may crash with out of memory error. You can also scale up web-ide if it’s response time get reduced.
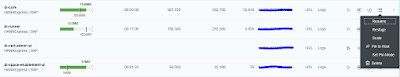
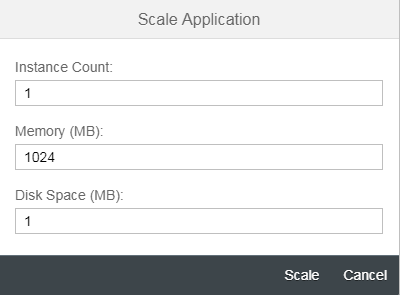
Go to XS Admin cockpit and select Application Monitor. Select above mentioned application and scale them as shown below.
Once scaling is done you are set to build your application.
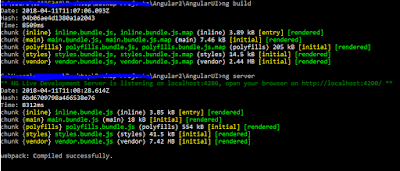
Right click the module and select build. It might take some time as it will download all the modules required for angular.
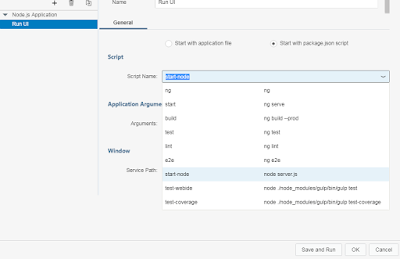
After build we need to create a run configuration.
right click module folder and select Run Configurations inside Run.
Create new node application run configuration, give it some name and select “start with package.json script ” and choose start-node script
click Save and Run. It will take some time depending on your server config.
Finally our angular 2 app is up and running on HANA XSA.


















Learned a lot from your post and it is really good. Share more tech updates regularly.
ReplyDeleteAngularjs Training in Chennai
Angularjs course in Chennai
Angularjs Training institute in Chennai
ReactJS Training in Chennai
R Programming Training in Chennai
AWS Training in Chennai
DevOps Training in Chennai
Data Science Course in Chennai