When recently tasked with setting up a fiori launchpad for xsa on-premise I came up against a couple of challenges. I found that much of the content online directs you towards different fiori launchpad implementations for SAP NetWeaver or for Cloud Platform. Both of these have a graphical designer that the xsa on-premise system is lacking. These versions also have a different setup and structure and cannot be used for xsa on-premise.
My project team is taking full advantage of mta’s to deliver all of the required functionality. The chosen structure will place one UI5 application module per MTA. Diving straight in to the official documentation I quickly found that it did not clearly cover my scenario or provide a working example. I had assumed that this would be a fairly common requirement. https://help.sap.com/viewer/4505d0bdaf4948449b7f7379d24d0f0d/2.0.04/en-US/fdb899c213d449158836669840fd2690.html
I then decided to go to the shine application to check the implementation there, but only found an example using UI5 applications embedded in the launchpad itself. https://github.com/SAP-samples/hana-shine-xsa
I continued looking for blogs and support questions but found very few answers online which is my inspiration for creating this blog post.
After consuming as much information as possible I was able to piece together a working solution and provide a demo that configures the xsa on-premise fiori launchpad for cross-MTA UI5 applications.
As background reading, the approach taken uses the same technique of cross-MTA configuration from my previous blog post https://www.hanaexam.com/2020/01/cross-mta-dependencies.-custom-ui5-library-reference-example.html
Create a new “Multi-Target Application” from the template and and name it “launchpaddemoapp”.
Create a new “SAPUI5 HTML5 Module” from the template and name it “launchpaddemoapp” with the namespace “launchpaddemoapp” and the default XML view.
Your file structure should look as follows:
My project team is taking full advantage of mta’s to deliver all of the required functionality. The chosen structure will place one UI5 application module per MTA. Diving straight in to the official documentation I quickly found that it did not clearly cover my scenario or provide a working example. I had assumed that this would be a fairly common requirement. https://help.sap.com/viewer/4505d0bdaf4948449b7f7379d24d0f0d/2.0.04/en-US/fdb899c213d449158836669840fd2690.html
I then decided to go to the shine application to check the implementation there, but only found an example using UI5 applications embedded in the launchpad itself. https://github.com/SAP-samples/hana-shine-xsa
I continued looking for blogs and support questions but found very few answers online which is my inspiration for creating this blog post.
After consuming as much information as possible I was able to piece together a working solution and provide a demo that configures the xsa on-premise fiori launchpad for cross-MTA UI5 applications.
As background reading, the approach taken uses the same technique of cross-MTA configuration from my previous blog post https://www.hanaexam.com/2020/01/cross-mta-dependencies.-custom-ui5-library-reference-example.html
Create the UI5 application
Create a new “Multi-Target Application” from the template and and name it “launchpaddemoapp”.
Create a new “SAPUI5 HTML5 Module” from the template and name it “launchpaddemoapp” with the namespace “launchpaddemoapp” and the default XML view.
Your file structure should look as follows:
We will not add any content to this application in this instance, however we will expose it for the Launchpad to reference.
Add the following configuration to the mta.yaml file of the “launchpaddemoapp” module.
◉ memory – to limit our resource use
◉ CORS – to allow CORS for our domain
◉ provides – to indicate that this MTA will be referenced by another.
“launchpaddemoapp” mta.yaml
ID: launchpaddemoapp
_schema-version: '2.1'
version: 0.0.1
modules:
- name: launchpaddemoapp
type: html5
path: launchpaddemoapp
parameters:
memory: 64M
properties:
CORS:
- uriPattern: .
allowedMethods:
- GET
- POST
allowedOrigin:
- host: '*'
provides:
- name: launchpaddemoapp_ref
public: true
properties:
url: '${default-url}'
Build and deploy the application.
Create the launchpad
Create a new “Multi-Target Application” from the template and name it “launchpaddemo”.
Next create a new “SAP Fiori Launchpad Site Modules” and name it “launchpaddemo”
The launchpad configuration generated directly from the template is defective. We must modify the file structure to correct the errors before we can continue.
In the “Launchpaddemo-Content” module, cut the “Applications” and the “src” folders from inside the “resources” folder. Paste these directly under the “launchpaddemo-Content” folder.
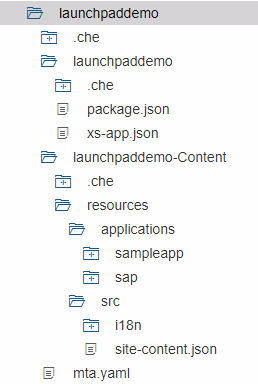
Your file structure should appear as per the following image:
In the “Launchpaddemo-Content” module, cut the “resources” folder.
In the “Launchpaddemo” module, paste the “resources” folder.
Your file structure should appear as per the following image:
The purpose of the “resources” folder in the “launchpaddemo” module is to store UI5 applications if you wish to embed them into the Launchpad. I have provided it for reference but we will not be making use of it in this instance.
The Launchpad is now ready for you to customise.
Configure the launchpad with a tile for cross-MTA UI5 application
Add the following configuration to the mta.yaml file of the “launchpaddemo” mta.
◉ resources – add the reference to the UI5 application
◉ requires – specify the UI5 resource to reference in the destination
“launchpaddemo” mta.yaml
ID: launchpaddemo
_schema-version: '2.1'
version: 0.0.1
modules:
- name: launchpaddemo-launchpaddemo
type: siteentry
path: launchpaddemo
parameters:
memory: 64M
requires:
- name: sap-portal-services-host-launchpaddemo
- name: portal-uaa-launchpaddemo
- name: sapui5-provider
properties:
sapui5url: ~{url}
- name: launchpaddemoapp_ref
group: destinations
properties:
name: launchpaddemoapp_dest
url: '~{url}'
forwardAuthToken: true
- name: launchpaddemo-Content-launchpaddemo
type: sitecontent
path: launchpaddemo-Content
parameters:
memory: 32M
requires:
- name: sap-portal-services-client-launchpaddemo
- name: portal-uaa-launchpaddemo
resources:
- name: sap-portal-services-host-launchpaddemo
parameters:
config:
siteId: launchpaddemo
type: com.sap.portal.site-host
- name: portal-uaa-launchpaddemo
parameters:
service-plan: space
type: com.sap.xs.uaa
- name: sapui5-provider
parameters:
provider-id: com.sap.ui5.dist.sapui5-dist-xsa.XSAC_UI5_FESV5:sapui5_fesv5
version: '>=1.60.0'
provider-nid: mta
type: configuration
- name: sap-portal-services-client-launchpaddemo
parameters:
config:
siteId: launchpaddemo
type: com.sap.portal.site-content
- name: launchpaddemoapp_ref
type: configuration
parameters:
provider-nid: mta
provider-id: launchpaddemoapp:launchpaddemoapp_ref
version: '>=0.0.1'
Add the route to the xs-app.json file to use the destination in the launchpad
“launchpaddemo” module xs-app.json
{
"routes": [
{
"source": "^/launchpaddemoapp_dest/(.*)$",
"destination": "launchpaddemoapp_dest",
"target": "$1"
}
]
}
Add the tile to the launchpad
The tiles are configured in the site-content.json file in the “launchpaddemo-Content” module.
◉ Add an application entry
"launchpaddemoapp": {
"sap.app": {
"_version": "1.3.0",
"id": "launchpaddemoapp",
"title": "launchpad demo app",
"i18n": "i18n/bundle.properties",
"tags": {
"keywords": []
},
"crossNavigation": {
"inbounds": {
"siteShow": {
"semanticObject": "launchpaddemoapp_sem_obj",
"action": "show",
"deviceTypes": {
"desktop": true,
"tablet": true,
"phone": true
}
}
},
"outbounds": {
}
}
},
"sap.ui": {
"_version": "1.3.0",
"technology": "UI5"
},
"sap.ui5": {
"componentName": "launchpaddemoapp.launchpaddemoapp",
"_version": "1.2.0"
},
"sap.platform.runtime": {
"componentProperties": {
"url": "/launchpaddemoapp_dest/webapp"
}
}
}
◉ Be sure to set the Name, Semantic Object and Destination URL
1. Name: launchpaddemoapp
2. Name of the Semantic Object: launchpaddemoapp_sem_obj
3. Destination URL: /launchpaddemoapp_dest/webapp
◉ Add a tile entry
{
"id": "launchpaddemoapp",
"appId": "launchpaddemoapp",
"title": "launchpad demo app",
"description": "launchpad demo app cross mta",
"icon": "sap-icon://account",
"target": {
"semanticObject": "launchpaddemoapp_sem_obj",
"action": "show",
"parameters": []
}
}
◉ Be sure to set the Name and Semantic Object
1. Name: launchpaddemoapp
2. Name of the Semantic Object: launchpaddemoapp_sem_obj
“launchpaddemo-Content” module site-content.json
{
"_version": "1.0.0",
"site": {
"_version": "1.0",
"identification": {
"id": "499c36e2-687e-11e6-8b77-86f30ca893d3",
"namespace": "",
"entityType": "site",
"description": "",
"i18n": "",
"title": "Fiori Launchpad Sample"
},
"payload": {
"groupsOrder": [
"5acadc20-687e-11e6-8b77-86f30ca893d3"
],
"config": {
},
"sap.cloud.portal": {
"_version": "1.2.0",
"config": {
"theme.id": "sap_belize",
"theme.active": "[\"sap_hcb\",\"sap_belize_plus\",\"sap_belize\"]"
}
}
}
},
"catalogs": {
"07889260-3021-4ef6-ba85-edd311738f9a": {
"_version": "1.1",
"identification": {
"id": "07889260-3021-4ef6-ba85-edd311738f9a",
"namespace": "",
"title": "{{sample_catalog_title}}",
"description": "{{sample_catalog_description}}",
"entityType": "catalog",
"i18n": "i18n/i18n.properties"
},
"payload": {
"appDescriptors": [{
"namespace": "",
"id": "6ef9cdd2-687e-11e6-8b77-86f30ca893d3"
}, {
"namespace": "",
"id": "73c3f80a-5245-4e6c-a51d-d9436b1cb530"
}]
}
}
},
"roles": {
"Everyone": {
"_version": "1.0",
"identification": {
"id": "Everyone",
"title": "Everyone",
"entityType": "role"
},
"payload": {
"catalogs": [
],
"groups": [{
"id": "5acadc20-687e-11e6-8b77-86f30ca893d3"
}]
}
}
},
"applications": {
"launchpaddemoapp": {
"sap.app": {
"_version": "1.3.0",
"id": "launchpaddemoapp",
"title": "launchpad demo app",
"i18n": "i18n/bundle.properties",
"tags": {
"keywords": []
},
"crossNavigation": {
"inbounds": {
"siteShow": {
"semanticObject": "launchpaddemoapp_sem_obj",
"action": "show",
"deviceTypes": {
"desktop": true,
"tablet": true,
"phone": true
}
}
},
"outbounds": {
}
}
},
"sap.ui": {
"_version": "1.3.0",
"technology": "UI5"
},
"sap.ui5": {
"componentName": "launchpaddemoapp.launchpaddemoapp",
"_version": "1.2.0"
},
"sap.platform.runtime": {
"componentProperties": {
"url": "/launchpaddemoapp_dest/webapp"
}
}
}
},
"groups": {
"5acadc20-687e-11e6-8b77-86f30ca893d3": {
"identification": {
"id": "5acadc20-687e-11e6-8b77-86f30ca893d3",
"i18n": "i18n/i18n.properties",
"namespace": "",
"title": "{{group_title}}"
},
"payload": {
"tiles": [{
"id": "mySapTile",
"appId": "73c3f80a-5245-4e6c-a51d-d9436b1cb530",
"entityType": "tile",
"target": {
"semanticObject": "Sap",
"action": "show",
"parameters": [
]
}
}, {
"id": "myUi5Tile",
"appId": "6ef9cdd2-687e-11e6-8b77-86f30ca893d3",
"entityType": "tile",
"target": {
"semanticObject": "app",
"action": "show",
"parameters": [
]
}
},
{
"id": "launchpaddemoapp",
"appId": "launchpaddemoapp",
"title": "launchpad demo app",
"description": "launchpad demo app cross mta",
"icon": "sap-icon://account",
"target": {
"semanticObject": "launchpaddemoapp_sem_obj",
"action": "show",
"parameters": []
}
}]
}
}
},
"siteThemes": {
"sap_hcb": {
"description": "SAP High Contrast Black",
"name": "sap_hcb",
"path": "sap_hcb"
},
"sap_belize_plus": {
"description": "SAP Belize Plus",
"name": "sap_belize_plus",
"path": "sap_belize_plus"
},
"sap_belize": {
"description": "SAP Belize",
"name": "sap_belize",
"path": "sap_belize"
}
}
}
Build and deploy the launchpad.
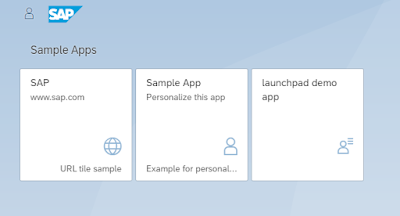
Run the launchpad “launchpaddemo”
Click the “launchpad demo app” tile to navigate to the UI5 application.
Congratulations, you have now configured the Fiori Launchpad to reference a UI5 application that resides in a seperate MTA.
Additional Dependencies
Please be aware if your UI5 application has additional dependencies that are located in yet another MTA, slightly more configuration is required.
Since the UI5 application is running in the “launchpaddemo” mta context, we must add all common dependencies to the launchpad as well as the UI5 application that directly references it.
This involves a “reference” and “requires” for the common dependency to be added to the “launchpaddemo” mta.yaml and adding the route for the common dependency to the “launchpaddemo” xs-app.json






No comments:
Post a Comment