I have been working on XSA for a while, the SAP WEB IDE FOR SAP HANA is a bit outdated(especially for ui5 development) and sometimes not that performant. Recently i managed to move the xsa application to visual studio code and run the UI part(for now) locally. This blog post will show you how I moved and the solution for the issue encountered during the setup.
Note: This blog post is about moving your xsa development (UI part at least) to visual studio code, not about using visual studio code to do xsa app development from scratch
some prerequisite:
1.visual studio code +plugin
2.node js+ git
3. a running xsa application in your xsa( to get the destination and service binding info)
High level steps:
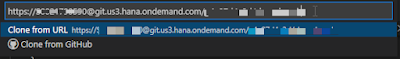
1. Clone the xsa app to your VSC
2. Using npm install to install the node js dependency
3. Using npm start to start your UI application
4. Using default-env.json to supply application dependency(hana, uaa, destination)
Let’s get started.
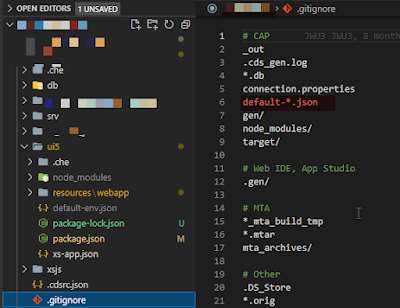
Clone your project
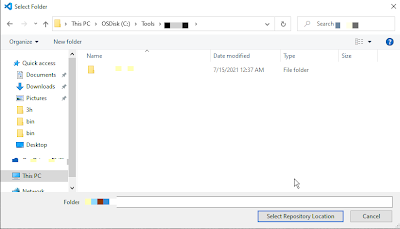
Select a folder for your project
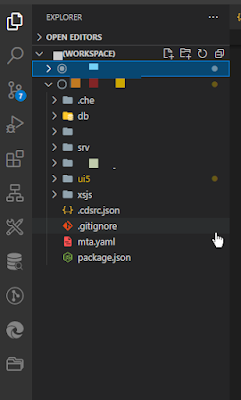
This is the structure of the cloned xsa app,which has db,srv and ui module.
Go to folder where UI module resides and install node js dependency
Error 1
you will get the error from the terminal. The missing destination is required in your xs-app.json when you configure your route.
VError: xs-app.json/routes/0: Format validation failed (Route references unknown destination “cap_api”)
Error 2
this is one of the service that the ui module requires
VError: No service matches sapui5_sb
Basically the dependency you specified in your yaml file for the ui module has to be supplied before the app can be started.
Solution to those error:
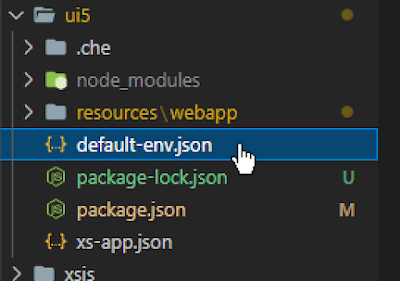
Create default-env.json file under your ui module folder
Make sure this json file is excluded from your git.
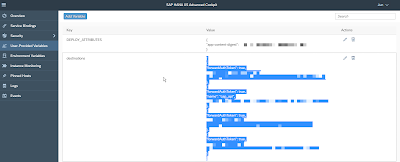
Go to cockpit of XSA—>select your target ui5 app—>”User-Provided Variables”, here you will find the destinations.
Copy and paste the information to your default-env.json file
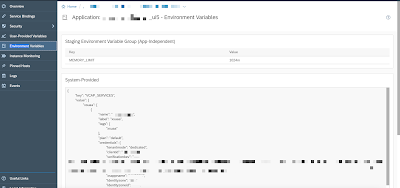
Go to Environment Variables
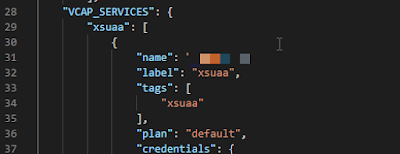
Copy the value part of VCAP_SERVICES and paste to your default-env.json
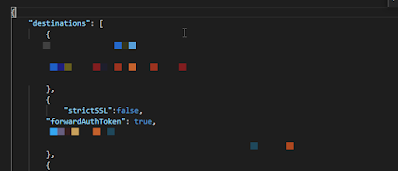
Your default-env.json may look like this now.
{
“destination”: <copied from user provided variables>,
“VCAP_SERVICES”: <copied from Environment Variables>
}
Use npm start to start your ui module again
Looks good, seems to be started.
When you access the app from your browser, you probably will get this screen
You will find following error in your terminal
#2.0#2021 08 15 00:27:18:149#-04:00#ERROR#/Handler#####kscpik69####8XKorXf5z6tkTMFZw_gZX0j8w8NiJS0d######kscpik69#PLAIN##GET request to /login/callback?code=tTNIKHOQo8 completed with status 500 – Could not authenticate with UAA: Could not obtain access token: request to UAA at https://uaa-*****/uaa-security/oauth/token failed, error: Request to UAA failed: unable to get local issuer certificate, #
Solution to this is putting this in your default-env.json
“NODE_TLS_REJECT_UNAUTHORIZED”:0,
After this, you should be able to logon to your application.
Unfortunately odata service call is failed, you will see this 502 error in your developer tool

You can find this error in your terminal
#2.0#2021 08 15 13:05:20:215#-04:00#ERROR#/Handler#####ksdglejb####BiVjeUPAJg0jTInkVht-GQAMG88rM2s1######ksdglejb#PLAIN##GET request to /v2/****Service/$metadata?sap-language=EN completed with status 502 – error while forwarding request to https://*****/v2/***Service/$metadata?sap-language=EN: unable to get local issuer certificate#
Seems to be similar error as the previous one.
After check the documentation of approuter, I find the solution, you can put “strictSSL”:false, in the destination(my previous screenshot regarding the destination already has it.).
Now you should be able to run the ui part of the xsa app locally, which calls the service you deployed in your xsa.
By moving to VSC, you will get a modern editor for your ui5 development. you just have to save the change and refresh the screen, the change will be reflected. no need to restart server.
You can also debug the javascript file in VSC. By the time of writing, the breakpoint in onInit function is not able to be activated. all other event handler one is working as expected.














No comments:
Post a Comment